Azure Search-Create Index
This is the second post in the series of implementing Azure search. In previous post I described what Azure search is and how can implement it.
As discussed in previous post, implementation of Azure search is four step job.
- Provision Service
- Create Index
- Load Data
- Finally Search.
Let's get started.
Create Index
You can
create index from portal as well as code. In this post I will be using the code
to create the index and also give the overview to create index from the portal.
Overview from portal
Let's go ahead and click on Add Index button on overview screen. Here you will see
- Name of the Index
- Fields: You can insert as many fields as you want. You can also select whether it should be searchable, sortable, filterable, etc..
From Code
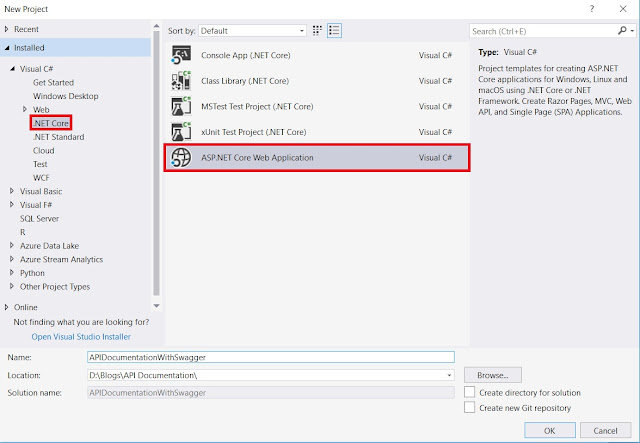
For this demo I will be using VS 2017
- Go ahead and create a .NET core MVC product using visual studio.
- Install Microsoft.Azure.Search nuget package.
- From portal
- Copy the Name of the Azure Search.
- Copy the Admin keys from key section.
Now let's write some code
You can see in screen shot I have add multiple attribute on each fields which describe what capability I want on those fields for example I want to search, sort on first name and last name. I also added a fields on which I want to add Lucene search and I also specified the analyzer.
- Finally, call this method from the About Action. For the simplicity I am calling this method from about method so that when I redirect to the About page index will be created. Let's run the application and navigate to about page. Once About page is loaded we can see in the portal that our index is created.
This is it we are done with creating an Index. Not let's do step three to import the data for search.










Comments
Post a Comment