Implement Open API specification in .NET Core Web API using Swagger.

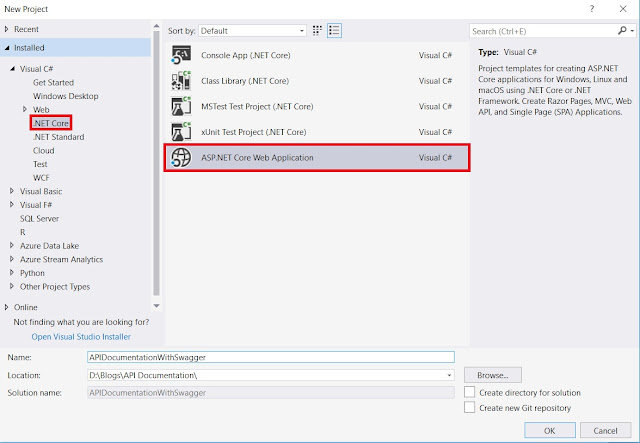
Documentation is always crucial part of development, developers can always check that API is available or not before creating a new one. Swagger is a great framework to use when it comes to API documentation. It's not only provide the UI but also provide an OpenAPI specification which is used to create client for using the API. Using this specification and Swagger Codegen, you can create client for c#, angular and many more. The purpose of this post is not just to implement swagger but also to describe how you can specify other OpenAPI specification properties like schemes and hosts which is important when you are working with Azure API management. Prerequisites To follow along you need Visual studio 2017 Let's Get Started Step 1 : Create a .NET Core API using Visual studio 2017. Step 2 : Remove existing controller and create a new empty controller and name it UserController. Step 3 : Add the following acti


